
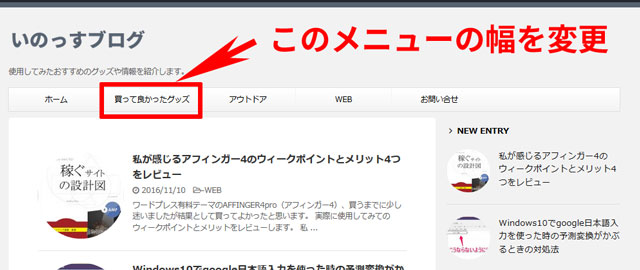
ワードプレステーマ、アフィンガーのメニュー幅(グローバルナビの幅)を変更する方法です。
↓のどちらの方法でも可能です。かんたんな方から紹介します。
スポンサーリンク
ワードプレスのダッシュボードから変更する方法
WPダッシュボードの「外観」→「カスタマイズ」→「[+]メニューのカラー設定」→「PCヘッダーメニュー」→「メニューの幅(px)」の欄を任意の数値に書き換えます。
デフォルトが160pxですので、大きく記入(176pxなど)すれば広がり、小さく記入(132pxなど)すれば狭まります。
メニュー幅全体が1060pxなので、7等分したければ、1060÷7=151px になります。↓が等分する場合の表です。
- 5等分:212px
- 6等分:176px
- 7等分:151px
- 8等分:132px
- 9等分:117px
子テーマstyle.cssから変更する方法
子テーマstyle.cssに以下を追記します。コピペでOKです。
/*media Queries PCサイズ(960px以上)
----------------------------------------------------*/
@media print, screen and (min-width: 960px) {
header .smanone ul.menu li{
width:151px !important;
}
}
width:151pxのところの記入する数値は、上の説明と同様です。