
ネット関係に詳しい人がよく見る分野のサイトであれば、ハンバーガーメニューだけでメニューだと気付いてくれるのですが、ネットにそれほど詳しくない人は、ハンバーガーメニューだけではメニューとわからない事も多いです。
PCを持っていない知人の女性は、スマホのハンバーガーメニューを見た時に「これ何?」と言ってました。
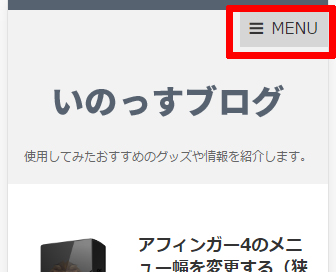
スマホ閲覧時にメニューだとわかりやすくするために、「MENU」の文字を挿入します。
ワードプレスのテーマはアフィンガー4、5です。
コピペ1回で終わります。
スポンサーリンク
affinger4の場合
※以下Version: 20171120 でのカスタマイズです。
スタイルシートへの追記のみで完了します。
子テーマの style.css に以下を追記します。子テーマは、アフィンガー4メンバーサイトでも配布されていますので、導入されていない方はカスタマイズをするのであれば絶対に導入したほうが良いです。
@media only screen and (min-width: 600px) and (max-width: 959px) {
/*アコーディオンメニューボタン*/
#s-navi dt.trigger .op,
#s-navi dt.trigger .op-st,
#s-navi dt.trigger .op-st2,
.op-text, .op-text a {
font-size:20px;
}
}
@media screen and (max-width: 960px) {
#s-navi dt.trigger .op {
font-size: 16px;
}
#headbox .fa-bars:after {
content: "MENU";
padding-left: 8px;
font-size: 16px;
}
}
@media screen and (max-width: 430px) {
/*アコーディオンメニューボタン*/
#s-navi dt.trigger .op {
font-size: 16px;
line-height: 25px;
background: #d6d6d6;
max-width: initial;
height: 40px;
}
/*アコーディオンメニュー追加ボタン*/
#s-navi dt.trigger .op-st,
#s-navi dt.trigger .op-st2 {
line-height:25px;
height: 40px;
}
.op-text, .op-text a {
line-height: 25px;
}
}
メニューボタンの調整に合わせて、アコーディオンメニュー追加ボタンの大きさも調整してます。
既定のままだとタブレット閲覧時に文字が大きくなりすぎるため、そこも調整してます。
フォントサイズや「MENU」の文字はお好みでどうぞ。
affinger5(WING)の場合
※「ver20180831β」から、管理画面から「AFFINGER5管理」→「メニュー」→「アイコン下に「MENU」「CLOSE」を追加する」にチェックを入れるだけで簡単に追加できるようになっています。
※Version: 20180621 まで以下のカスタマイズで確認済みです。
小テーマCSSの
/*media Queries タブレットサイズ(960px以下)
----------------------------------------------------*/
@media only screen and (max-width: 960px) {
より下に次のコードをコピペでOKです。(このサイトのようになります)
/*----------------------------
スマホ、タブレットにMENUを追加
-----------------------------*/
.trigger .fa {
line-height: 28px;
}
.trigger .op .fa:not(.fa-bars) {
font-size: 13px;
}
#headbox .st-svg-menu:after {
content: "MENU";
padding-left: 4px;
font-size: 15px;
}
/*アコーディオンメニューボタン*/
#s-navi dt.trigger {
height: 40px;
}
#s-navi dt.trigger .op {
font-size:15px;
line-height:22px;
background:#d6d6d6;
height: 40px;
width: initial;
padding: 5px 10px;
}
#s-navi dt.trigger .acordion_button {
max-width: 25%;
}
MENU文字背景色は、#d6d6d6 にしてますが、お好きな色にどうぞ。
※反映されない方は、コピーペーストしたスタイルシートの記述が適切かどうか、確認してみて下さい。